我用 Hugo + GitHub Pages 写博客,之前一直通过命令新建文章,然后在编辑器里一项一项修改 Front Matters ,最后再通过命令提交上去。有一天突然觉得这样太麻烦了,应该可以用图形界面简化一下。
Typora 收费之后,Obsidian 可能是最好的免费 Markdown 编辑器了。这里用到三个插件:QuickAdd 、 Templater 和 Obsidian Git 。
在 Hugo 目录下创建两个子目录 templates 和 scripts ,设置 Templater 的选项 Template folder location 为 templates 。
然后在 templates 目录下创建模板 New Post.md:
| |
在 scripts 下创建脚本 create_new_post.js:
| |
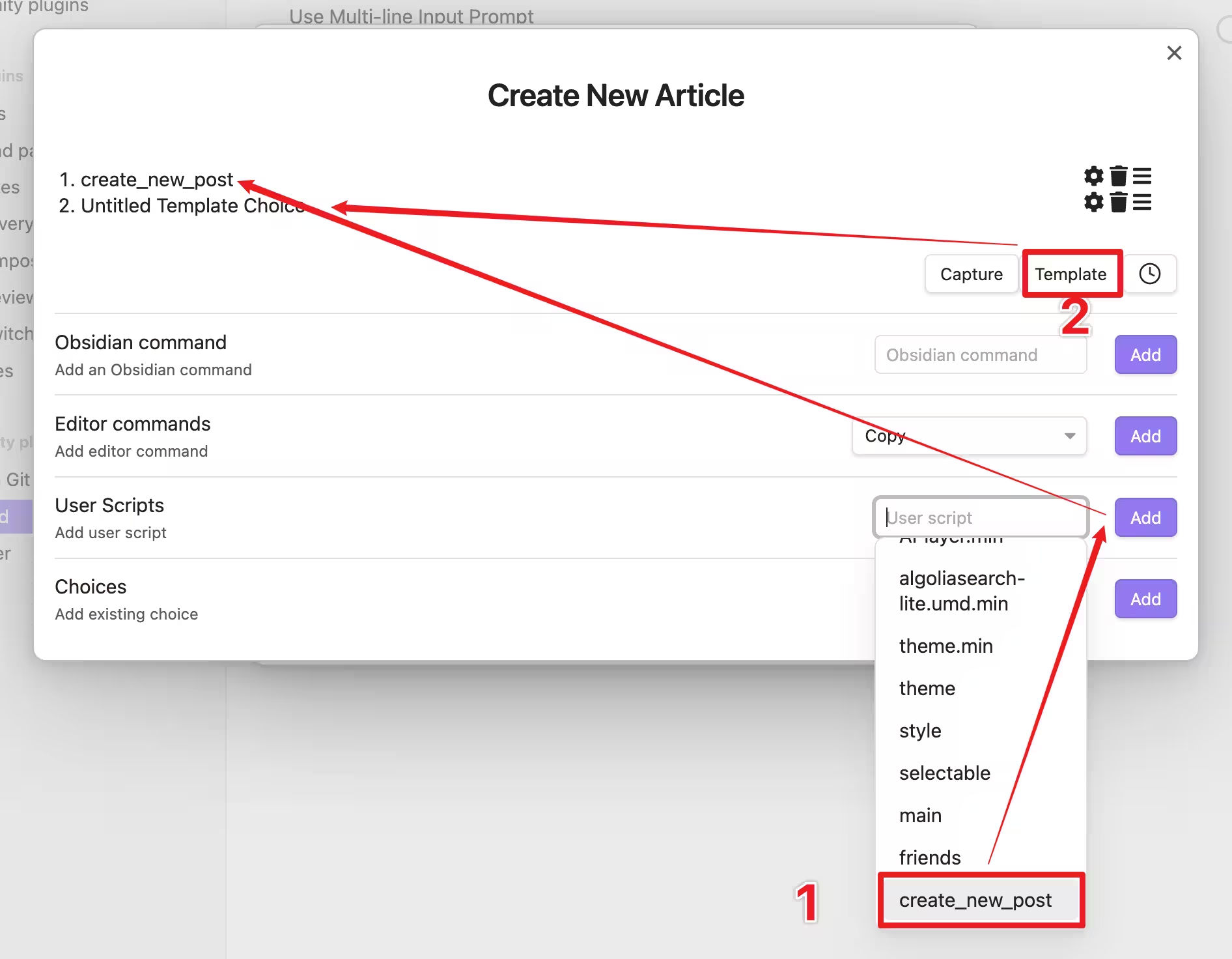
然后在 QuickAdd 里创建一个新的 Macro ,先添加脚本 create_new_post (位置 1),再创建一个 Template Choice (位置 2):

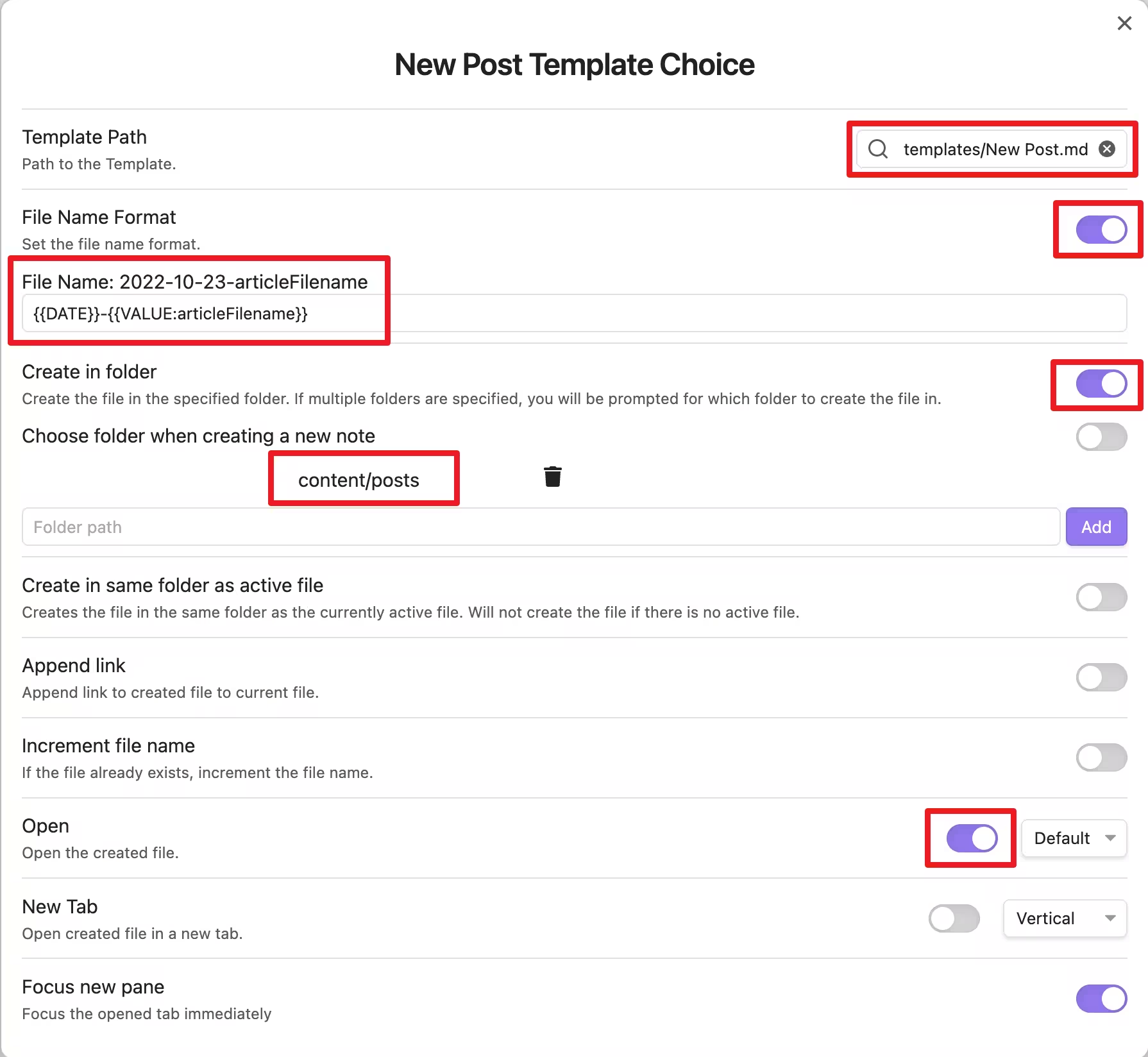
然后配置这个 Template Choice :

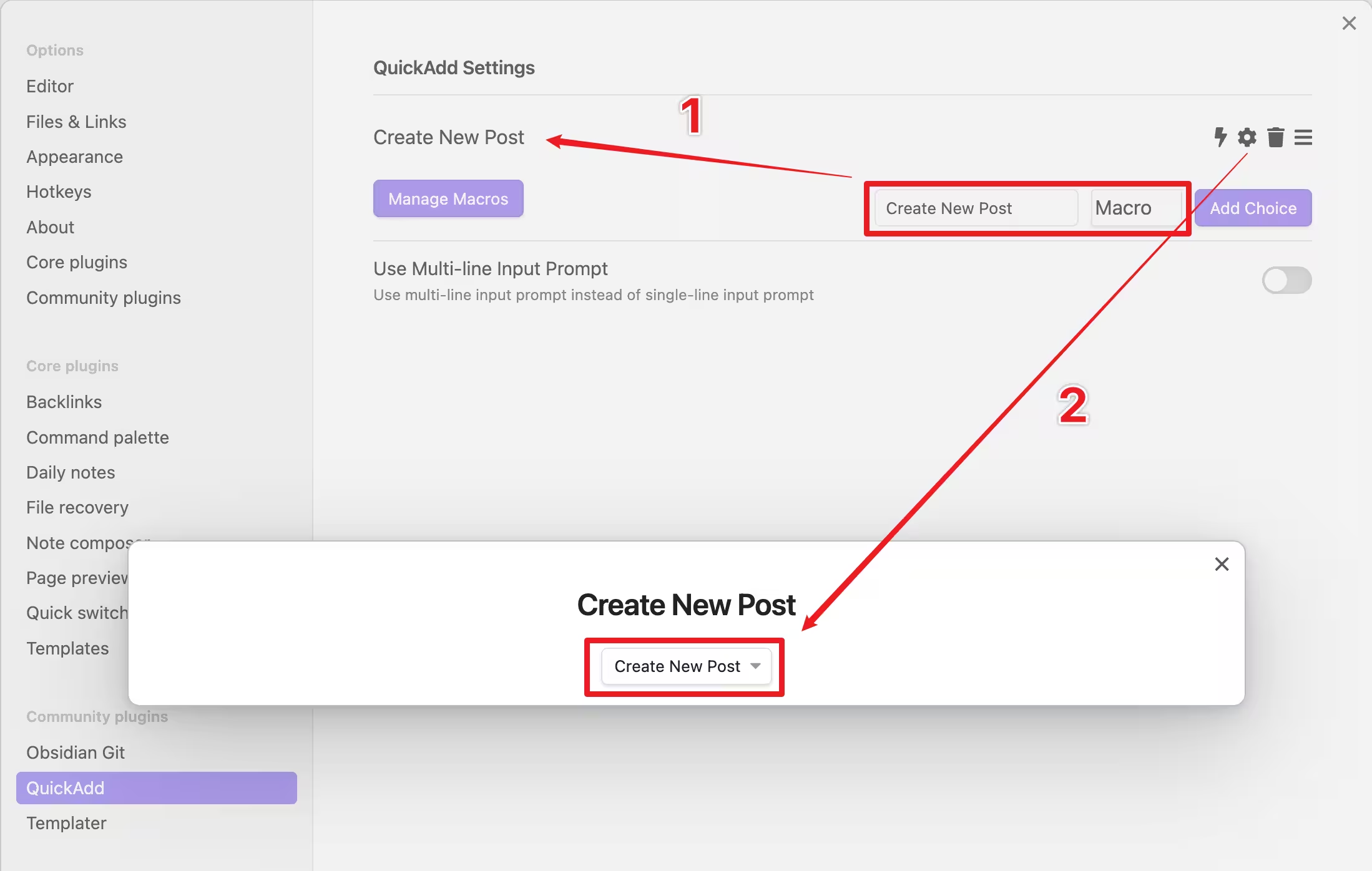
接着创建一个类型为 Macro 的 Choice :

最后配置 Obsidian Git :
Commit message on manual backup/commit填Content updates.- 选中
List filenames affected by commit in the commit body
这样就可以通过以下步骤创建和发布新文章了:
- 执行
QuickAdd: Run QuickAdd命令。 - 选择
Create New Post。 - 填写文章标题等各项内容。
- 写完后执行
Obsidian Git: Commit all changes。 - 执行
Obsidian Git: Push。